关于vue组件的总结
注册组件
vue中组件的注册分为两种:
- 全局注册
- 局部注册
全局注册
- 全局注册的组件在任何vue实例中都能使用
- 调用vue的
component方法就可以全局注册组件 -
component方法接收两个参数:- 参数一:组件名
- 参数二:对象,对象中包含了组件模板,data,methods等属性,与vue实例相同
Vue.component('g-div',{
template: `<div>这是一个自定义组件</div>`,
data () {
return {
message: 'hello world'
}
}
})
上面代码定义了一个名为g-div的自定义组件,然后可以在DOM元素中的vue实例中使用它了
<div id="app">
<g-div></g-div>
</div>
<script>
let app = new Vue({
el: '#app'
})
</script>
局部注册
- 局部注册只能在vue实例中进行
- 局部注册的组件只有它所在的vue实例可以使用
- 在vue实例中定义
component属性就可以进行局部注册
let app = new Vue({
el: '#app',
data: {
},
components: {
'my-component': {
template: `<div>这是局部注册的组件,只能在当前Vue实例中使用</div>`,
}
}
})
ps:组件的模板中只允许有一个根元素,所有的元素都必须由一个元素包裹,否则编译时会报错
组件中的data
组件中的data必须是一个函数,这个函数返回一个对象,对象里面就是你所写的数据!!!
为什么组件中的data必须是一个函数呢?
因为在页面中可能会多次复用这个组件,如果data是一个对象,那么所有组件共享这个对象,任一组件的data发生变化便会影响到其他组件。
若组件中的data是一个返回对象的函数,那么每次使用组件时便会创建一个新的对象,达到每个组件对应一个对象,不会产生因数据共享而衍生的bug。
组件受限
在某些情况下我们无法正常的使用组件,比如当组件的父元素的ul、table时,我们无法正常使用组件,因为这些元素的内部只能写入特定的子元素,比如table中只允许存在tbody、td等子元素。
可我就是想在这些元素内部使用组件怎么办?
答:使用is属性
<table>
<tbody is="my-component"></tbody>
</table>
父组件与子组件的沟通:props
在很多场景下,我们需要父组件向子组件传递自身的数据,这个时候我们需要在子组件中定义props属性来接收数据。
props传递数据是单向的,只能由父组件向子组件传递数据。
<div id="app">
<g-div :parent-message="parentMessage"><g-div>
</div>
<script>
Vue.component('g-div',{
template: `<div>{{parentMessage}}</div>`,
props: ['parentMessage'] //已经得到了数据,可以直接使用
})
new Vue({
el: '#app',
data:{
parentMessage: '我是父组件传递的数据'
}
})
</script>
我们也可以将接收到的数据保存到子组件的data中。
Vue.component('g-div',{
template: `<div>{{parentMessage}}</div>`,
props: ['parentMessage'],
data(){
return {
childMessage:this.parentMessage //可以通过this.xxx来获取接收到的数据
}
}
})
如果props作为需要被转变的原始值传入,这种情况下我们可以使用计算属性
<div id="app">
<input type="text" v-model="width">
<g-div :width="width"></g-div>
</div>
<script>
Vue.component('g-div',{
props:['width'],
template: `<div :style="style">我的宽度是{{width}}px</div>`,
data(){
return{
}
},
computed:{
style(){
return {
width: this.width + 'px',
background: 'red',
height: '50px'
}
}
}
})
new Vue({
el: '#app',
data:{
width: 0
}
})
</script>
大小写的问题
在定义的组件,组件名若使用驼峰命名,在html中要使用短横线命名。
<div id="app">
<my-div></my-div>
<!--如果使用<myDiv></myDiv>会报错-->
</div>
<script>
Vue.component('myDiv',{
template:`<div>我是一个组件</div>`
})
new Vue({
el: '#app'
})
</script>
在组件中,父组件给子组件传递数据必须使用短横线,在template中使用文本插值的形式时,只能使用驼峰,其他书写方式可能会产生错误。
在组件的data中,若是使用this.xxx接收数据,必须使用驼峰命名,不能使用短横线命名。
数据验证
props可以验证传递进来的数据类型
<div id="app">
<my-component :a="a" :b="b"></my-component>
</div>
<script>
Vue.component('my-component',{
props:{
a: Number,
//如果数据类型不相同,页面任然会渲染,同时控制台会报错
b: [String,Number],
c: {
type: [Boolean,Number,String,Array],
required: true, //指定为必传,不传会报错
},
d: {
type: String,
default: 'hello vue' //指定默认值
}
},
template:`<div>{{a}} {{b}} {{c}} {{d}}</div>`
})
new Vue({
el: '#app',
data:{
a: 1,
b: '123',
c: 666,
d: 'zink'
}
})
</script>
当你需要验证数据类型时,props必须是对象。
自定义事件--子组件给父组件传递数据
使用v-on除了监听DOM事件外,还可以用于组件之间的自定义事件,
JS的设计模式——观察者模式,dispatchEvent和addEventListentr这两个方法,前者用于触发事件,后者用于添加事件监听,vue组件也有与之类似的模式,子组件用$emit来触发事件,父组件用$on来监听子组件事件。
<div id="app">
当前余额为:{{balance}}
<son-component :sum="balance" @change="changeBalance"></son-component>
</div>
<script>
Vue.component('son-component',{
props: ['sum'],
template:`<div>
<button @click="addNum">+1000</button>
<button @click="reduceNum">-1000</button>
</div>`,
data(){
return {
number: this.sum
}
},
methods:{
addNum(){
this.number += 1000
this.$emit('change',this.number)
},
reduceNum(){
this.number -= 1000
this.$emit('change',this.number)
}
}
})
new Vue({
el: '#app',
data:{
balance: 2000
},
methods:{
changeBalance(value){
this.balance = value
}
}
})
</script>
第一步:自定义事件
第二步:在子组件中用$emit触发事件,第一个参数为事件名,后面的参数为要传递的数据。
第三部:在父组件中监听这个事件
子组件间的通信
子组件之间的通信需要在根组件中定义一个新的vue实例作为我们的事件承载中心。
<div id="app">
<a-component></a-component>
<b-component></b-component>
</div>
<script>
Vue.component('a-component',{
template: `
<button @click="delivery">点击我向B中传递数据</button>
`,
data(){
return{
msg: '这是来自A组件的数据'
}
},
methods:{
delivery(){
this.$root.bus.$emit('test',this.msg)
}
}
})
Vue.component('b-component',{
template:`<div>我是B组件,这是我接收到的数据:{{msg}}</div>`,
data(){
return {
msg: undefined
}
},
created:function(){
//这里要使用箭头函数,否则this指向的是bus,箭头函数的this继承作用域链父级
this.$root.bus.$on('test',(value)=>{
console.log(this)
this.msg = value
})
}
})
let app = new Vue({
el: '#app',
data:{
bus: new Vue()
}
})
</script>
箭头函数没有this,只会从自己的作用域链的上一层继承this
父链:this.$parent,在子组件中使用,可以获取到父组件的内容
<div id="app">
<son-component></son-component>---{{msg}}
</div>
<script>
Vue.component('son-component',{
template: `
<button @click="change">点击我修改数据</button>
`,
methods:{
change(){
this.$parent.msg = "数据已经修改"
}
}
})
let app = new Vue({
el: '#app',
data:{
msg: '数据还未修改'
}
})
</script>
子链:this.$refs
<div id="app">
<button @click="getSon">点击我获取子组件的内容</button>---{{msg}}
<a-component ref="a"></a-component>
<b-component ref="b"></b-component>
<c-component ref="c"></c-component>
</div>
<script>
Vue.component('a-component',{
template: `
<div></div>
`,
data(){
return{
msg:'我是子组件a的内容'
}
}
})
Vue.component('b-component',{
template: `
<div></div>
`,
data(){
return{
msg:'我是子组件b的内容'
}
}
})
Vue.component('c-component',{
template: `
<div></div>
`,
data(){
return{
msg:'我是子组件c的内容'
}
}
})
let app = new Vue({
el: '#app',
data:{
msg: '数据还未修改'
},
methods:{
getSon(){
console.log(this.$refs)
this.msg = this.$refs.c.msg
}
}
})
</script>
插槽
为了让组件可以组合,我们需要一种方式来混和父组件的内容与子组件自己的模板。这个过程被称为内容分发,vue.js实现了一个内容分发API,使用slot元素作为原始内容的插槽。
首先我们需要明确内容在那个作用域里编译,假设模板为
<div id="app">
<my-component>
{{msg}}
</my-component>
</div>
msg是绑定到父组件的数据还是绑定到子组件的数据?答案是父组件。组件作用域简单地说就是:
父组件模板的内容在父组件作用域内编译
子组件模板的内容在子组件作用域内编译
让我们再回到上面的代码,所以此时app内的所有内容,都在父组件作用域内
插槽的用法
插槽的作用:父组件的内容和子组件相混合,从而弥补视图的不足,说明白了就是子组件内可以写入父组件的内容。
<div id="app">
<my-component>
{{msg}}
</my-component>
</div>
<script>
Vue.component('my-component',{
template:`<div>
<slot>如果父组件没有插入内容,我会默认出现</slot>
</div>`,
data(){
return{
msg: '我是子组件的内容'
}
}
})
new Vue({
el:'#app',
data:{
msg:"我是父组件的内容"
}
})
</script>
具名插槽
在slot标签上添加name属性,在插入的标签上添加slot="xxx"
<div id="app">
<my-component>
<h2 slot="header">我是标题</h2>
<p slot="main">我是正文</p>
<p slot="main">正文第二部分</p>
<span slot="footer">我是底部信息</span>
</my-component>
</div>
<script>
Vue.component('my-component',{
template:`<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot name="main"></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>`,
data(){
return{
msg: '我是子组件的内容'
}
}
})
new Vue({
el:'#app',
data:{
msg:"我是父组件的内容"
}
})
</script>
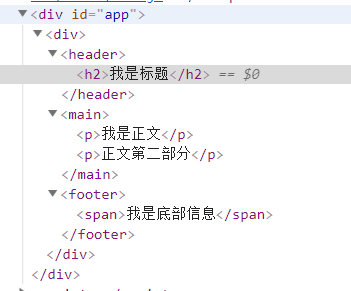
此时渲染出来的DOM结构如下:
 DOM结构
DOM结构
作用域插槽
作用:从子组件获取数据
<div id="app">
<my-component>
<!--template不会被渲染,vue2.5.0之后不需要写template标签了-->
<template slot="son" slot-scope="prop">
{{prop.text}}
<!--无法拿到name-->
</template>
</my-component>
</div>
<script>
Vue.component('my-component',{
template:`
<div>
<slot name="son" text="hello vue">
</slot>
</div>
`
})
new Vue({
el:'#app'
})
</script>
访问slot
通过this.$slot访问
<div id="app">
<my-component>
<h2 slot="header">我是标题</h2>
<p slot="main">我是正文</p>
<p slot="main">正文第二部分</p>
<span slot="footer">我是底部信息</span>
</my-component>
</div>
<script>
Vue.component('my-component',{
template:`<div>
<header>
<slot name="header"></slot>
</header>
<main>
<slot name="main"></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>`,
data(){
return{
msg: '我是子组件的内容'
}
},
mounted(){
//访问插槽
let header = this.$slots.header
let text = header[0].elm.innerText
console.log(header)
console.log(text)
}
})
new Vue({
el:'#app',
data:{
msg:"我是父组件的内容"
}
})
</script>
动态组件
Vue给我们提供了一个元素叫component,用来动态的挂载不同的组件
实现:使用is特性来实现
<div id="app">
<component :is="thisView"></component>
<button @click="changeView('a')">a</button>
<button @click="changeView('b')">b</button>
<button @click="changeView('c')">c</button>
</div>
<script>
Vue.component('a-component',{
template:`<div>我是a组件的内容</div>`
})
Vue.component('b-component',{
template:`<div>我是b组件的内容</div>`
})
Vue.component('c-component',{
template:`<div>我是c组件的内容</div>`
})
new Vue({
el:'#app',
data:{
thisView: 'a-component'
},
methods:{
changeView(value){
this.thisView = value+'-component'
}
}
})
</script>














网友评论